- 学习笔记
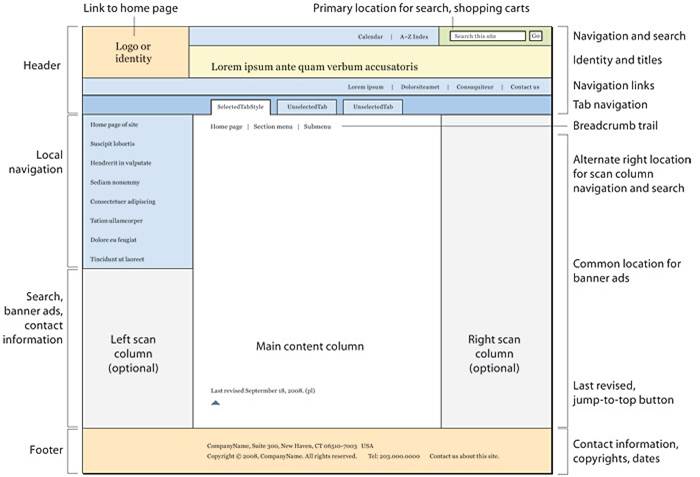
- 页面结构
-
结构展示三品质: 坚固,有用性和美丽
- 页面结构的发展:
- 图书和印刷工艺是古老的、值得尊敬的设计学科…(有)悠久的创造性历史,这个历史与我们对“图书形式、页面布局、字体设计、版面设计,以及…视觉设计和内容的完笑融合。遗憾的是,我们仍处于Web发布、编辑和设计标准的这样一个尴尬不成熟的阶段,让人欣慰的是混乱中还浮现了明确的样式以及用户期望。

-
经历了十几年的发展后,Web已经逐步成熟…Web 页面结构已经变得相当规范。
-
尽管不是所有的Web页面都采用了与此处描的完全相同的布局和功能, 但是大多数Web 网页都已经在Web用户熟悉的页面位置采用了此处列举的部分或者全部的基本元素。
- 弹性布局与响应式图片
-
响应式web设计运用了三种技术: 1.弹性网格布局(fluid grid) 2.弹性图片/媒体(flexible images) 3.媒体查询(media querires)
- 最基本页面布局——页面结构
- 页眉 (Header)
- 主要内容栏 (Main)
- 右侧(浏览)栏 (Right scan column)
- 左侧(浏览)栏 (Left scan column)
- 页脚(Footer)
